HighMatch
Web • Information Architecture • Themes • Wireframes • User Interface • Prototyping
*Designed at Plus Design https://www.plusdesigners.com/
Project Overview
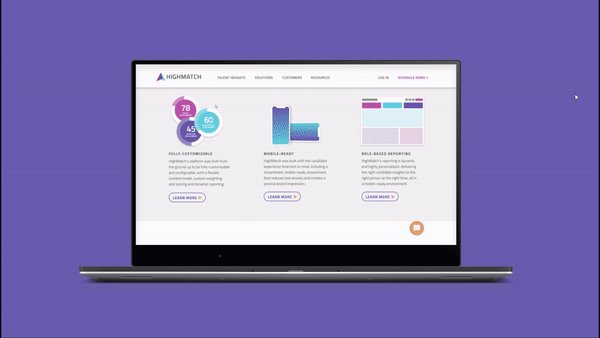
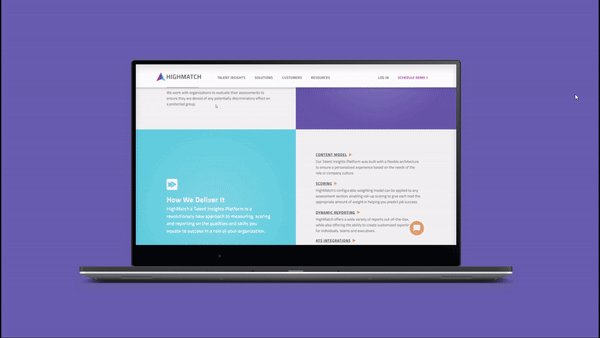
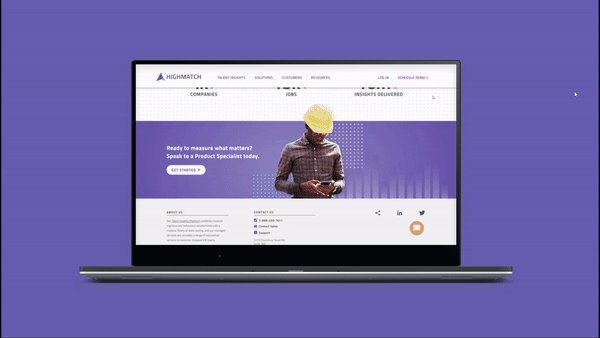
Redesigned the HighMatch website to reflect their new brand identity.
My Role
Information architecture, wireframing, mobile prototyping, color/button exploration, ADA compliances
Overcoming Content Heavy Challenges to Enhance Navigation
One of the key challenges was analyzing the previous HighMatch IA to identify where improvements could be made. Due to the site’s content-heavy nature, we knew refining the main site navigation would be a central part of the design process.
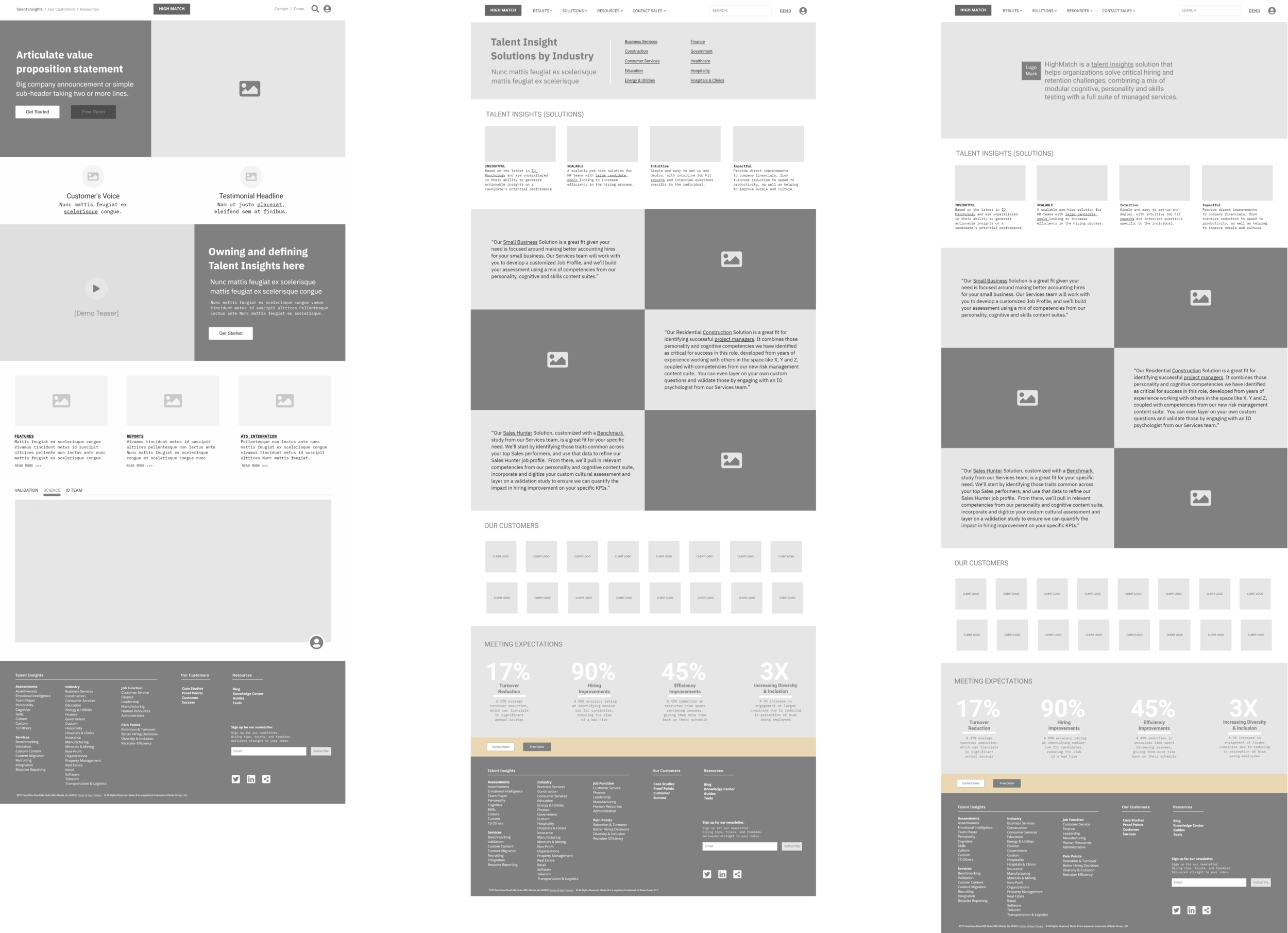
Wireframe Development and Navigation Solutions
After completing the IA, we developed different navigations and presented them to the client. We also began our wireframes on primary pages while exploring secondary navigation solutions.
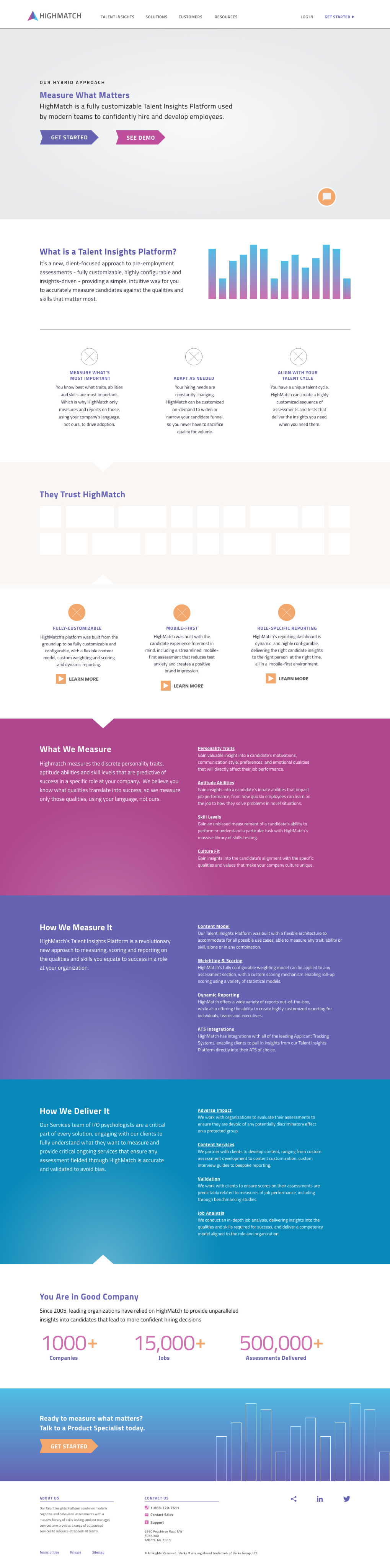
Contrasting Theme Boards for Creative Direction
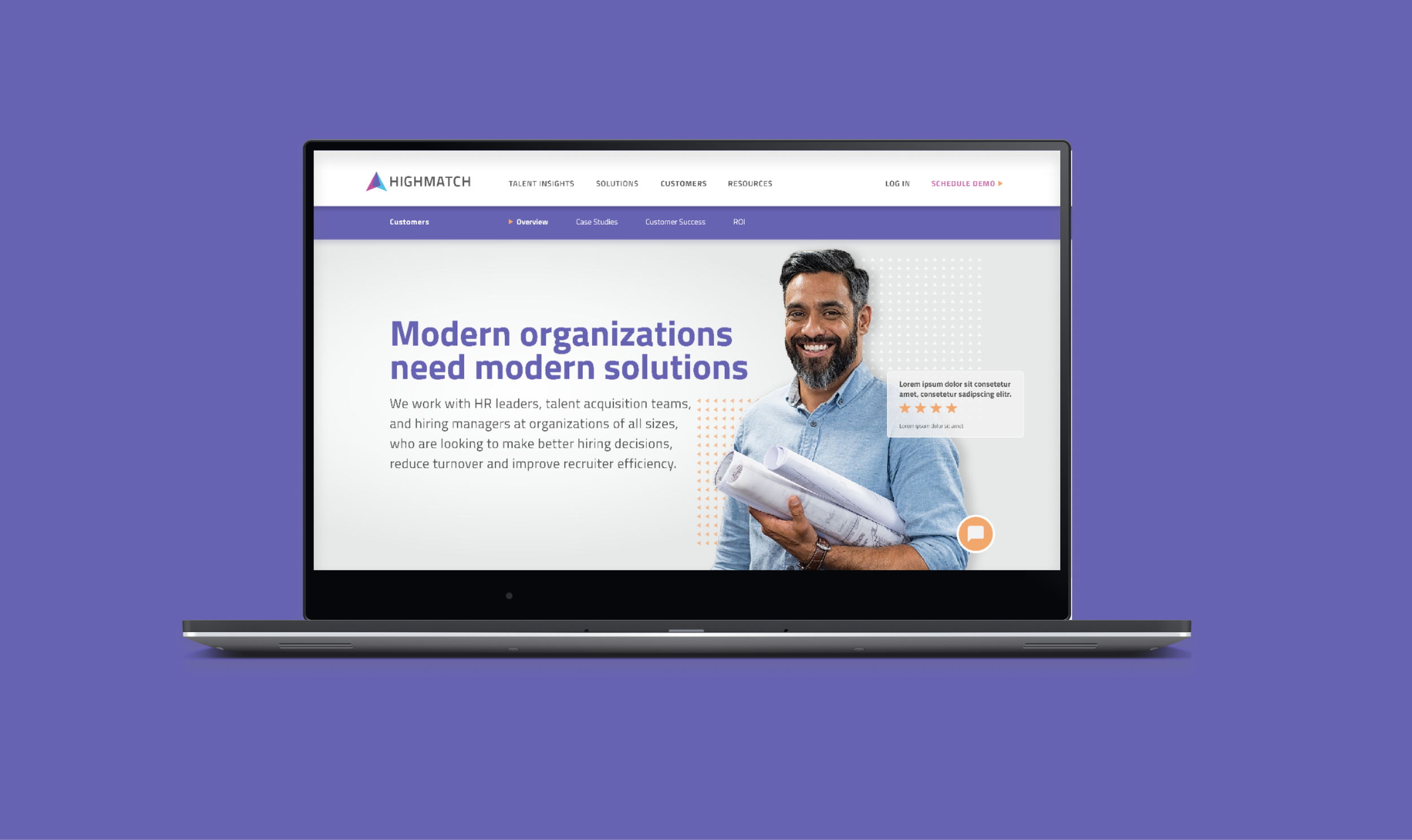
To begin our visual design phase, we created two theme boards to guide our initial designs. Theme A featured a minimal/systematic approach while Theme B was more energetic with the use of gradients and expressive lines.
Color Theory Application within ADA Guidelines
We pushed into the color theory after narrowing down our direction based on the theme directions. Working with Highmatch’s color palette, we explored button designs, font colors, and color-blocking layouts while working within ADA-compliance guidelines.